响应式网页设计已经是如今当之无愧的标准配置了,我们需要响应式网站的技术来应对日渐碎片化的屏幕尺寸,网页设计师也力图做好这件事情。而网页中的图片和图库的响应式设计,也是其中的重点难点。它们是网页中最常见,也是最直观可见的元素。打开一个漂亮精致的网站,然而其中的图片和图库看起来怎么都和页面不匹配,这样的情况恐怕是最让人抓狂的了。
如果要设计好响应式的图片和图库,今天接下来要聊的7个技巧,兴许能给你提供一个明确而系统的思路。它们并不涉及到具体代码实现,更多牵涉到设计过程和处理手法,做好了这些工作,具体实现起来就不难了。
1、考虑高宽比

桌面端的图片浏览体验和移动端是完全不同的,这一点毋庸置疑。对于绝大多数的网站而言,图片展示的位置都很相近,大同小异。而设计师的任务,是要确保网站随着屏幕和设备变化的时候,图片的展示不会在页面布局的伸缩变化过程中变得奇怪和失真。
这个时候,就要始终牢记图片的高宽比,并且始终控制高宽比不会改变。
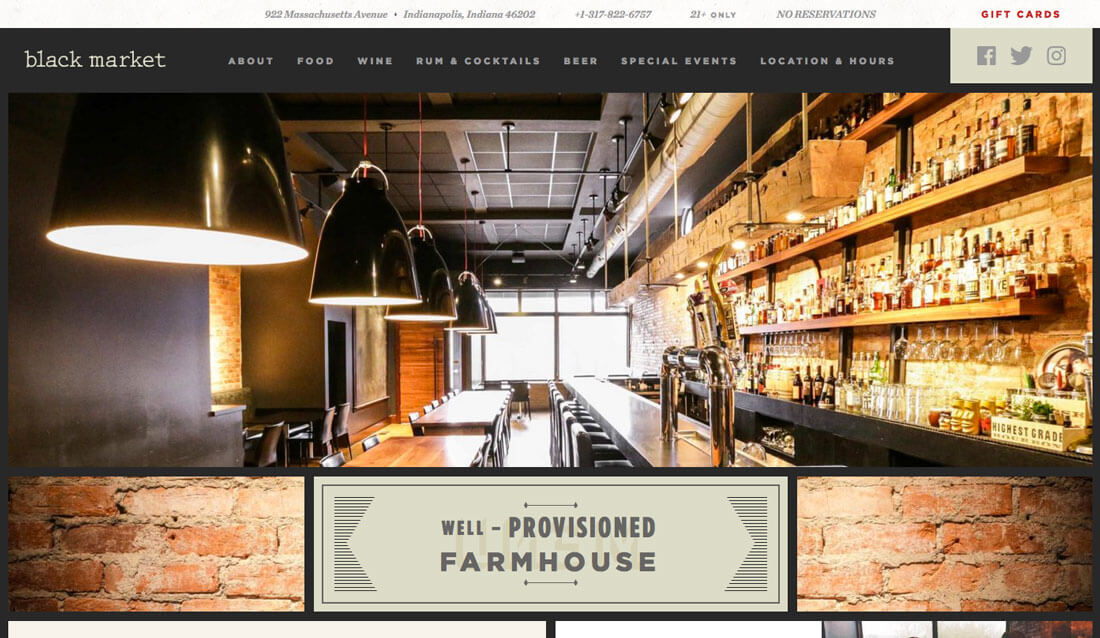
回到桌面端网页中,大幅的背景图或者置于页面顶端的图片看起来非常漂亮,可是当它切换到移动端设备中的时候,首先屏幕比例和方向就不同了,那么它是否还那么好看呢?图片被缩小之后,信息的呈现是否会丢失?它是否会被拉伸?
这个时候,图片的高宽比的控制就显得特别重要了。控制原始图片不被拉伸,同时让图片所展示出来的部分的高宽比能够尽可能合理地匹配对应的屏幕,这样也就不必担心响应式断点过多,导致你需要上传过多的图片。
2、尺寸和比例的一致性
响应式设计就不能不说断点。为了照顾不同的屏幕,我们需要将图片裁剪成不同比例不同尺寸的大小,而这也直接影响着整个设计与开发的设计流程。
许多人仅仅只是将图片上传到CMS系统中,就希望它能以完美的样式呈现出来。这不现实。
每张图片都应当被裁剪为合理的尺寸,并且放置在理想的位置上,确保它们会以用户期望的样子呈现出来。后端可能会在这件事情上花费相当的时间和精力,但是这些努力是值得的。
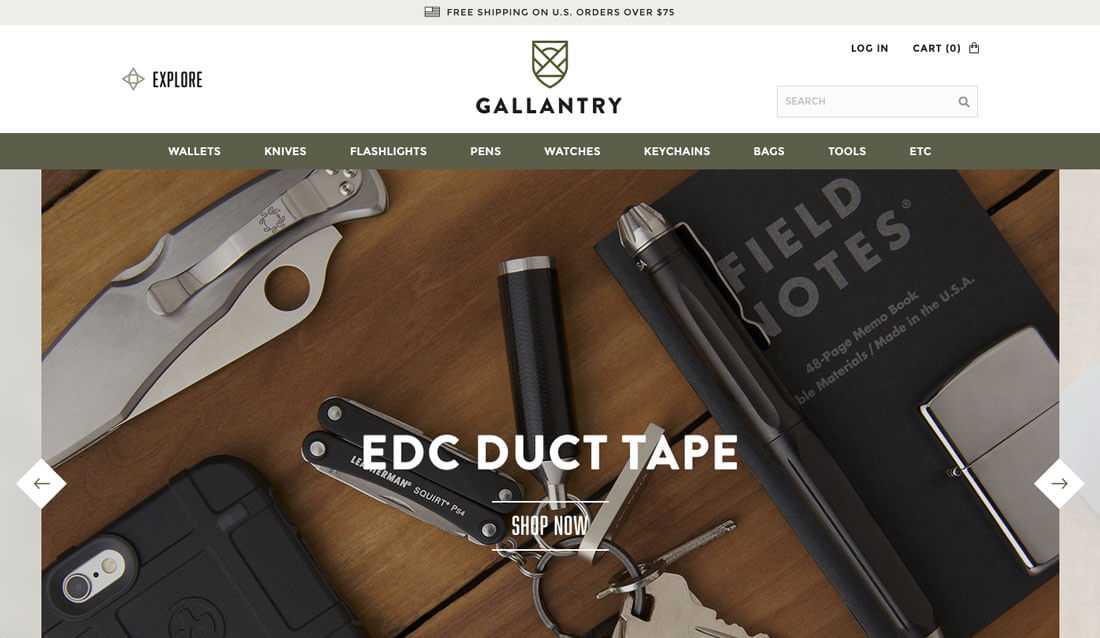
3、使用轮播图或者图库

轮播图控件和图库控件是网站中最常见的图片载体,并且也可以更加自如的管理图片。尤其是当你使用了那些比较著名或者适配范围比较广的第三方控件的时候,控制图片元素的粗活重活基本上都会被这些控件接手过去。
不过,我们之前提到的图片长宽比和尺寸大小的控制同样也是要注意的,否则一样会让网页的展示效果变尴尬。
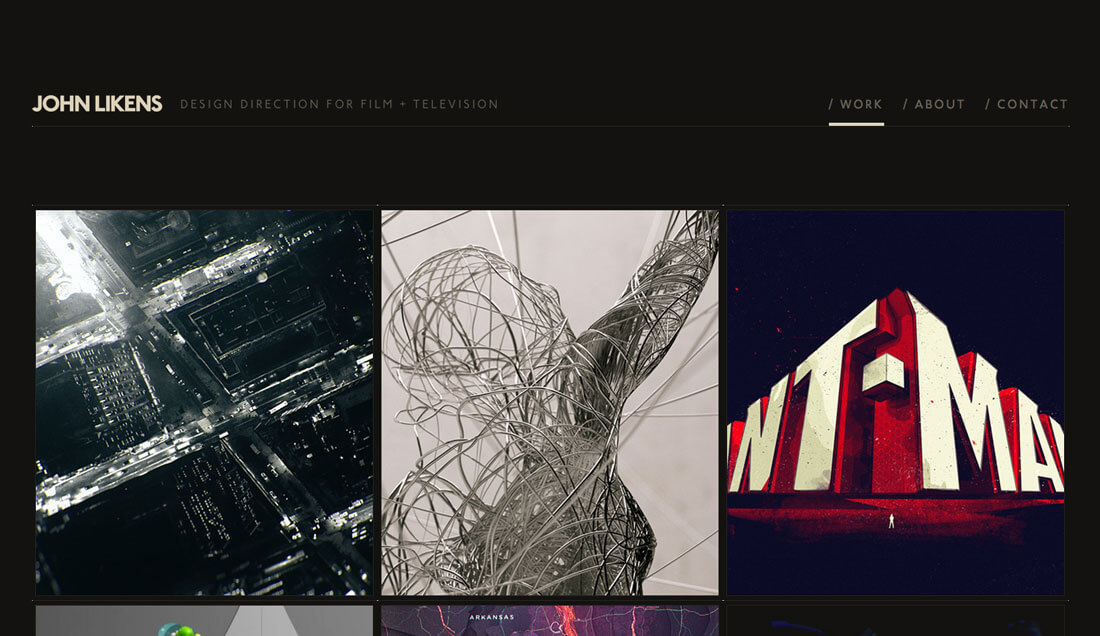
除此之外,你还需要什么场合使用什么样的控件。如果你拥有若干高品质的图片或者需要推荐特定的文章和专题,那么你需要使用幻灯片轮播图控件。如果你拥有大量有待展示的图片,可以缩小展示也不存在可读性问题的话,不妨使用图库类的控件来展示。许多作品集类的网站常常会使用图库控件。
4、尽量避免使用图片说明(Captions)
虽然图片说明能够让你的图片的信息更加丰富,但是它会非常直接地影响到网页的运作。尽量避免使用它们,如果实在是需要,尽量用其他的方式来呈现。
图片的Caption属性加入之后,确实能在桌面端拥有良好的渲染效果,但是小屏幕上常常问题不断。为了不让这些细小的可用性的问题影响用户体验,尽量避免使用就好了。因为这种小问题而让用户无法忍受并且离去,并不划算。
5、图片和视频混用要小心

如果网站中同时存在图片和视频类的多媒体,用户和设计者应该都是能够接受的,甚至许多用户已经习惯了这样的设计。
但是要注意的是,即便是在同一个页面中,也尽量不要让图片和视频同时存在于同一个控件或者区块中。也许这样看起来很炫酷,也许一部分图片和视频能够搭配起来,但是更多的视频和图片很难在尺寸上保持一致,导致总会有一部分图片或者视频会留下空白和间隙。
最好的方案还是将两者分开展示,避免了媒体属性和尺寸上的差异与冲突。这几乎适用于任何设计元素,而图片和视频尤甚。
6、削减不必要的元素
虽然轮播图和图库控件非常好用,但是许多设计师常常会往其中添加许多垃圾的内容,最常见的就是塞入一堆导航箭头、按钮、文本甚至行为召唤按钮。这样的例子不胜枚举。
一般情况下,用户其实是熟知如何同轮播图这类控件进行交互的。除非你的设计和我们的认知有着巨大的差异,以至于必须使用其他的导航方式来引导用户。
尽量只保留用户需要的元素,把事情简单化,不要给予太多的选择。其实简单化之后的设计可以提升你的转化率。
7、只使用高素质的图片

虽然这个道理不言自明,但是它仍然必须反复提醒。如果你没有高素质的图片,那么还不如干脆不要用图片得了。现在,高素质、高分辨率的图片比以往任何一个时代都显得必需和重要。用户不会花费时间去看一个图片素质低下的网站。大家的屏幕都已经是视网膜屏幕了,低素质的图片在这样的屏幕上显得更加无法直视。既然大家都在追求顶尖的视觉效果,那么高素质图片无疑是必需品。
结语
我们都希望能够搭建出让用户能够操作、愿意使用的优质网站,而优秀的图片是其中最关键的元素,绝对不能疏忽。
当你的网站还处于想框图绘制阶段的时候,最好将多种设备的展示效果都纳入考虑中来,虽然这样看起来有点麻烦,但是会让后期省心很多,从长远来看是相当值得的。















